How to Build a $10,000 Website in 30 Minutes Using No-Code Tools and AI
Transforming Web Development: Crafting High-Value Websites with No-Code Tools and AI in Record Time
The field of web development is transforming at an unprecedented pace. With the rise of no-code tools and AI, it's now possible to create highly sophisticated websites without needing traditional coding skills. In this guide, we’ll break down the process of building a professional-grade website valued at $10,000, using modern tools and techniques.
What Defines a $10,000 Website?
A website valued at $10,000 typically balances strong functionality and professional aesthetics. Here are the key features that contribute to its value:
- Performance and Security: Optimized speed and robust protection against cyber threats.
- Content Management System (CMS): Tools to easily manage and update content.
- Mobile Responsiveness: Seamless viewing across all devices.
- Sophisticated Design: Professional layouts, animations, and branding.
- Customization: Tailored features specific to business needs.
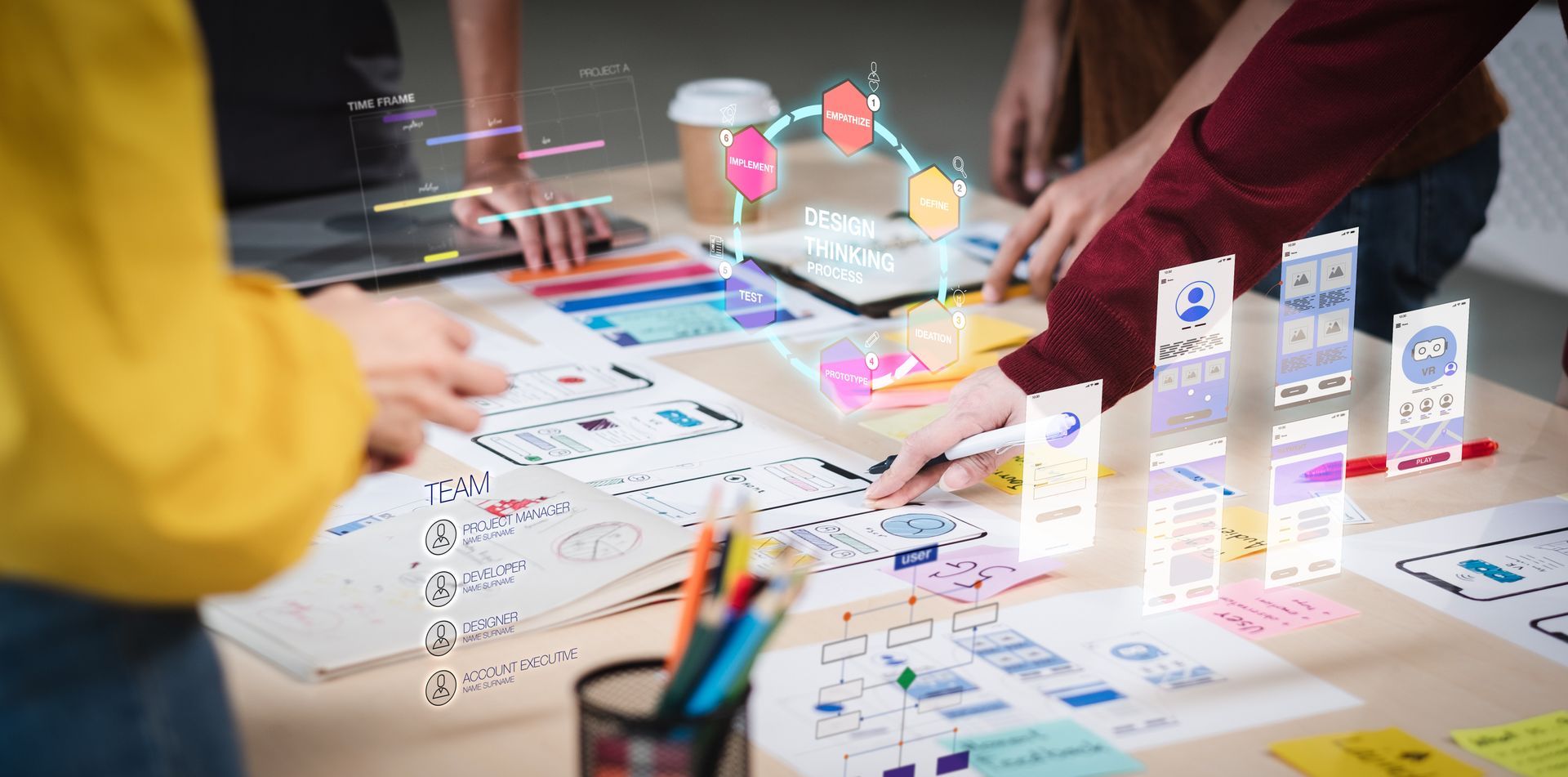
Why Web Design Matters
Web design plays a critical role in user engagement and business success:
- 94% of first impressions are design-related, emphasizing the need for visually appealing layouts.
- 38% of users will stop engaging with a website if the content or layout is unattractive.
- The U.S. web design market was valued at $41.8 billion in 2022, showcasing the growing demand for quality websites.
The Step-by-Step Process for Building the Website
1. Initial Setup Using Bolt
To bring this project to life, the no-code website builder Bolt was the tool of choice. The site concept was a basketball manufacturing business called "Hoops." The process began with creating a simple landing page, gradually enhancing the design and functionality to match professional standards.
2. Designing the Website
The focus during design was on achieving a sleek and contemporary look. Key design choices included:
- Implementing a dark mode aesthetic.
- Creating a custom color scheme featuring purple-pink and blue tones.
- Adding a floating navigation bar with transparency effects.
- Incorporating sophisticated grid-style backgrounds.
- Using circular buttons to add a modern touch.
- Ensuring consistent styling throughout every page.
3. Structuring the Pages
The website’s layout was thoughtfully organized to provide clear navigation and engagement. It included:
- A homepage with a compelling hero section.
- A products page highlighting the offerings.
- An “About Us” section to build credibility.
- A blog powered by CMS functionality.
- A contact page to facilitate communication.
4. Integrating a CMS
The blog’s Content Management System (CMS) was a pivotal feature, offering capabilities like:
- Dynamic Routing: Seamlessly navigating individual blog posts.
- Admin Controls: Adding, editing, or deleting content with ease.
- User-Friendly Interface: Allowing non-technical users to make updates efficiently.
- What was shown includes:
- They created a CMS with dynamic routing by using a simple prompt in Bolt: "please create a CMS with Dynamic routing for the blog page."
The CMS included:
An admin section where they could add blog posts.
Fields for:
- Title
- Category
- Image URL
- Author name
Ability to delete posts.
5. Adding Animations
Animations played a crucial role in enhancing the user experience. Through Bolt, the process included simple prompts to achieve the desired results:
- They asked for "clean and basic animations" for the homepage.
- Created a loading screen with a technology background and purple/pink colors.
- Added scroll animations where cards appear with light animations.
- Implemented glowing effects on certain sections.
- Added hover animations (like items lighting up when hovered over).
- The specific animations shown included:
- Elements coming in with simple animations when scrolling.
- Cards appearing with light animations.
- Glowing effects on call-to-action sections.
- Loading screen animations.
- Journey section appearing with animations.
- Hover effects on blog posts.
6. Incorporating 3D Elements
To elevate the visual appeal, 3D elements created with Spline were integrated:
- They went to Spline and used the community tab.
- Searched for "basketball" in the community section.
- Found a pre-made basketball animation.
- Clicked "remix" to get access to the design.
- Could modify the animation if desired (though they chose not to modify it).
- Clicked "export" and copied the link provided.
Went back to Bolt and used the prompt: "please make this spline animation the background of my home hero."
The animation was then integrated as the background of the hero section.

The Role of AI in Web Design
The integration of AI in web design has been transformative:
- Nearly
36% of web designers now use AI tools to enhance productivity.
AI-driven tools allow for faster development and improved design quality, bridging the gap between traditional coding and modern expectations.
The Final Product
The finished website showcased a perfect balance of design and functionality, including:
- Professional-grade visuals and animations.
- A fully functional CMS for streamlined content management.
- Responsive layouts adaptable to all devices.
- Engaging 3D and interactive elements.
By leveraging no-code tools like Bolt and integrating AI-driven features, this approach to web development illustrates how businesses can achieve high-quality websites in a fraction of the time—and cost—traditionally required. This evolution is democratizing web development, making it accessible even for those without coding expertise.